HTML block, inline 요소란?
- HTML은 작성한 여러태그를 개발자가 원하는 위치에 지정 할 수 있어야한다. 예를 들어 검색창을 상단 중앙에 위치하고 싶은데 자꾸 좌측 상단에 위치하게된다면 개발하는데 큰 지장을 줄것이다. 이러한 요소를 잘다루기위해서는 HTML에 존재하는 block 요소와 inline 요소에 대해 이해해야한다. 먼저 대표적인 block와 inline 요소의 차이점을 알아보자.
block 요소와 inline 요소의 차이점
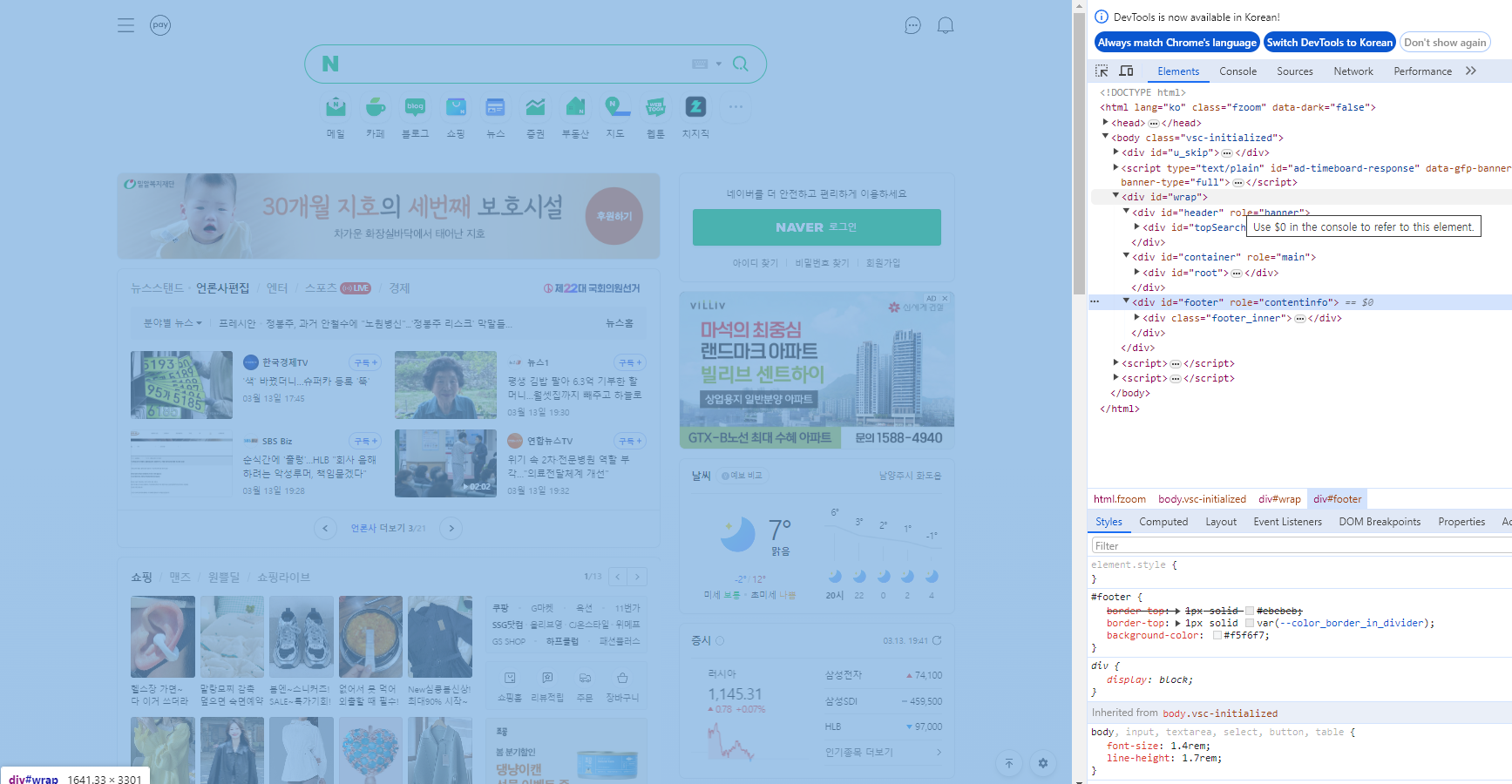
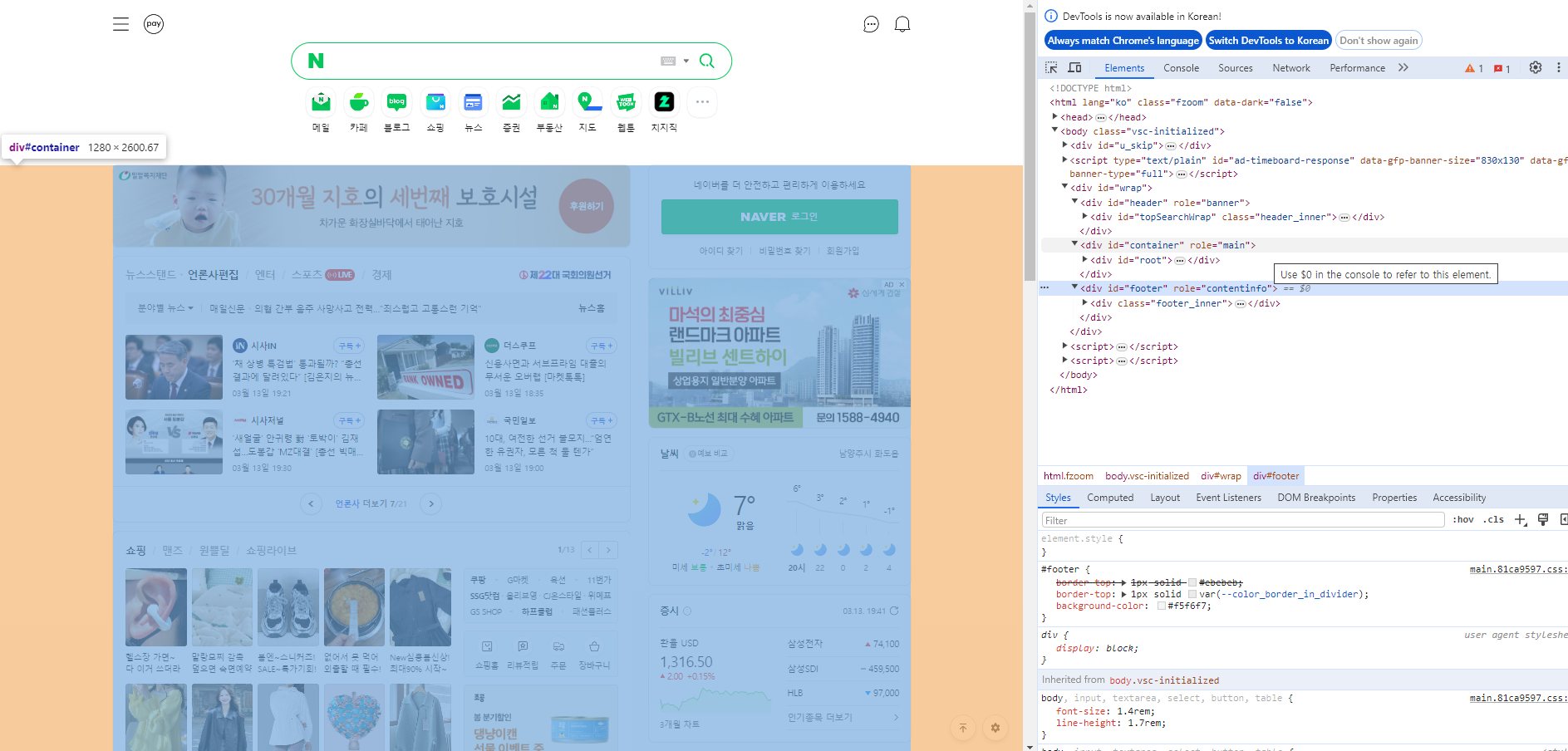
- box 요소와 inline 요소의 차이점은 각 요소가 차지하는 공간에 있다. 이를 이해하기 위해 아래 예제와 결과를 보자.
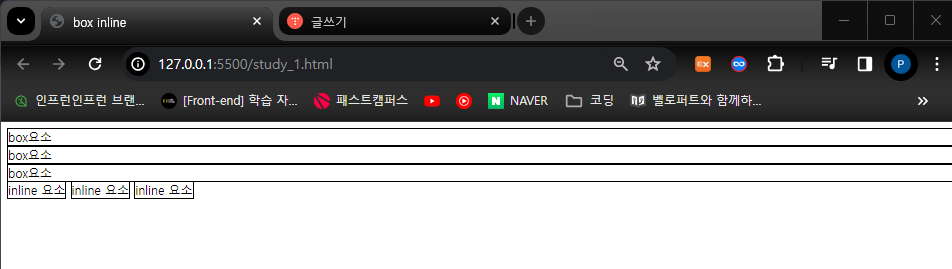
<div style="border:1px solid black">box요소</div>
<div style="border:1px solid black">box요소</div>
<div style="border:1px solid black">box요소</div>
<span style="border:1px solid black">inline 요소</span>
<span style="border:1px solid black">inline 요소</span>
<span style="border:1px solid black">inline 요소</span>
코드 이해를 위해 <div> 태그는 하나의 집합을 만드는 태그고 <span> 태그는 텍스트같은것을 묶어주는 태그이다. 또한 style="border: 1px solid black" 이라는 코드는 css를 인라인형식으로 넣은것으로 각 요소의 영역을 보기 위해서 테두리를 1px 실선 검은색으로 표시한것이다. 이점 이해하고 들어가보자.
우선 block 요소는 위에 보이는것과 같이. <div> 태그 안에 있는 텍스트가 끝났음에도 불구하고 줄이 우측 끝까지 이어지는걸 볼 수 있다. 반면 inline 요소는 딱 텍스트정도의 크기를 가지고 있고 바로 다음 태그가 이어서 붙고 있는걸 볼 수 있다.
즉, block 요소는 사용가능한 모든 영역을 차지하고 inline 요소는 필요한 만큼의 영역만 차지하는 것이다.
이러한 점들은 웹 페이지를 만들때 자신이 원하는 위치에 배치하는데 영향을 주기 때문에 각 태그들이 block 요소인지 inline 요소인지 알아둘 필요가 있다. 그럼 먼저 block요소의 대표적 태그를 알아보자.
block 요소인 태그
- block요소인 대표적인 태그는 <h1~h6>,<div>,<p> 등이 있다.
<style>
h1,h2,h3,h4,h5,h6,p,div{
width: 500px;
height: 100px;
border:1px solid black;
}
</style>
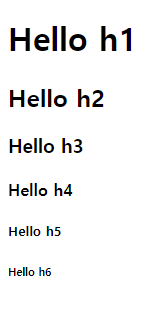
<h1>h1</h1>
<h2>h1</h2>
<h3>h1</h3>
<h4>h1</h4>
<h5>h1</h5>
<h6>h1</h6>
<p>p</p>
<div>div</div>

우선 <style>태그는 css로 이번 포스트가 아닌 추후의 포스트에서 자세히 설명할 것을 약속한다. 코드를 간략히 설명하자면 보기 편하도록 박스들의 크기를 지정하고 테두리를 생성했다.
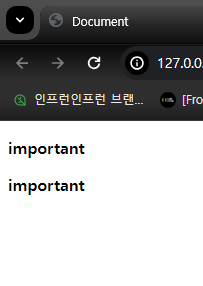
위 사진을 보면 각 태그들이 텍스트와는 관계 없이 아래로 줄서 있는것을 볼 수 있다. 블럭 요소에대해 이해가 잘안된다면 인라인요소를 보자마자 이해가 될것이다. 인라인요소의 대표 태그들로 넘어가보자.
inline 요소인 태그
- inline 요소의 대표 태그들은 <span>,<b>,<i>,<a>,<img> 태그들이 있다.
<style>
span,b,i,a,img{
width: 500px;
height: 100px;
border:1px solid black;
}
</style>
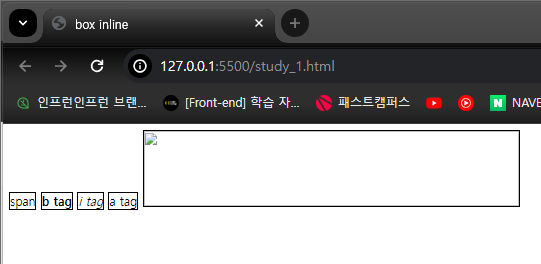
<span>span</span>
<b>b tag</b>
<i>i tag</i>
<a>a tag</a>
<img src="사진경로">
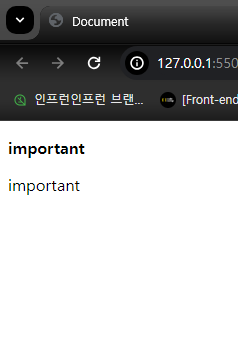
inline 요소들은 block 요소와는 다르게 각자 필요한 만큼의 영역만 차지하는것을 알 수 있다. 이러한 차이점때문에 각 태그가 block 인지 inline 인지 안다면 개발하면서 자신이 원하는 위치에 요소를 배치하는데 있어 용이하다.
'HTML' 카테고리의 다른 글
| HTML input 태그 (0) | 2024.03.16 |
|---|---|
| HTML 글자를 꾸며주는 태그들에대해 알아보자 (0) | 2024.03.14 |
| HTML h1 태그에대해 알아보자 (0) | 2024.03.13 |
| HTML의 기본양식에 대해 알아보자 (1) | 2024.03.13 |
| HTML의 태그(tag)에대해 알아보자. (0) | 2024.03.13 |